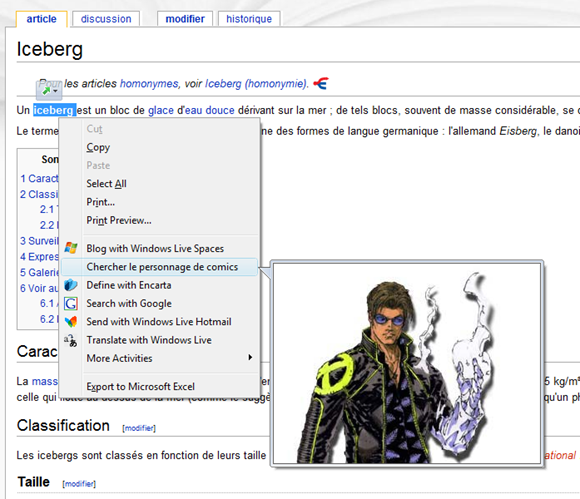
J'ai déjà parlé dans un précédent billet de la sortie de la version beta d'IE8, qui parmis ses nouveautés apportait les fameuses "activities". Ces activités apparaissent à coté de la souris lorsqu'on sélectionne un texte dans le navigateur, ce qui permets d'envoyer la sélection à une autre page, avec aussi la possibilité d'en avoir un aperçu.
Pour mieux vous faire une idée, voilà un peu à quoi ça ressemble :

Au passage, et avant qu'on ne m'en fasse la remarque, je signale qu'une extension pour firefox existe qui permets d'utiliser ces activities dans le navigateur libre, cependant sans la preview (du moins dans la version que j'ai essayé, je ne doute pas que ça viendra bientôt).
Je vous vois tous baver d'envie devant cette fonctionnalité innovante qui fidélisera vos visiteurs, et vous vous demandez comment en créer une pour votre site web... pas la peine de s'énerver, j'y arrive !
De quoi est composé une activity ? Principalement de 3 choses :
- Une page de preview
- Une page de destination
- Un fichier XML
D'abord la preview : c'est une page qui s'affichera en petit lorsque vous laisserez le curseur sur l'activity. C'est une page web classique, je vous fais confiance pour la faire. N'abusez pas des fioritures, n'oubliez pas que c'est qu'une miniature, faites simple. (dans mon exemple, juste une image)
La page de destination : c'est la page où l'utilisateur sera redirigé lorsqu'il cliquera sur l'activity. Là aussi, une page de votre site, rien de bien compliqué.
Ensuite, le fichier XML : c'est un fichier qui va décrire votre activity. Il va contenir les différentes informations utiles au navigateur pour acceder à votre site. Un exemple vaux mieux qu'un long discours, voici le fichier de description de mon activity :
<?xml version="1.0" encoding="UTF-8"?>
<openServiceDescription xmlns="http://www.microsoft.com/schemas/openservicedescription/1.0">
<homepageUrl>http://comics.my-underworld.net</homepageUrl>
<display>
<name>Chercher le personnage de comics</name>
<icon>http://comics.my-underworld.net/favicon.ico</icon>
</display>
<activity category="Comics">
<activityAction context="selection">
<preview action= "http://comics.my-underworld.net/preview.php">
<parameter name="q" value="{selection}"/>
</preview>
<execute action="http://comics.my-underworld.net/recherche.php">
<parameter name="q" value="{selection}" type="text" />
</execute>
</activityAction>
</activity>
</openServiceDescription>
C'est pas compliqué, vous le prenez et vous l'adaptez à vos besoins.
Il vous faudra modifier :
<homepageUrl>: l'adresse de votre site web<icon>: l'icone de l'activity<activity category="...">: la catégorie dans laquelle sera classé l'activity<preview action="...">: l'adresse de la page de preview<parameter>: les paramètres à passer dans l'url de votre page de preview (vous pouvez en mettre plusieurs). Si la valeur est{selection}, le texte sélectionné dans IE sera passé en paramètre.<execute action="...">: l'adresse de redirection lors d'un clic sur l'activity<parameter>: même principe que pour la preview, les paramètres sont passés dans l'url
Une fois que c'est fait, vous pouvez enregistrer ce fichier dans votre site web. Pour proposer à vos visiteurs de l'installer, une petite ligne de javascript :
<a href="javascript:window.external.addService('activity.xml')">Installer l'activity</a>
