J'ai été confronté à un bug d'Internet Explorer assez amusant (enfin, jusqu'à ce qu'on veuille le corriger). Voilà une page html tout ce qu'il y a de plus classique :
<div style="float: left; position: relative; width:140px; background-color:Red;">
Menu :
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>
<div style="float: left; width:500px; background-color:Blue;">
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent a magna. Sed
ipsum dolor, facilisis vitae, placerat quis, pulvinar in, est. Pellentesque habitant
morbi tristique senectus et netus et malesuada fames ac turpis egestas. Fusce quis
elit nec tortor tempus luctus. Nam tristique. Pellentesque vitae massa ac arcu lacinia
blandit. Quisque placerat elementum erat. Suspendisse consectetuer felis semper
velit. Vivamus vitae est. Nam vel erat. Vestibulum nec nulla. Curabitur sed nisi.
Suspendisse id odio. Suspendisse potenti. Quisque velit augue, ullamcorper et, gravida
ultrices, consectetuer sit amet, neque. Phasellus eget nulla. In lacinia mauris
a enim.
</p>
</div>
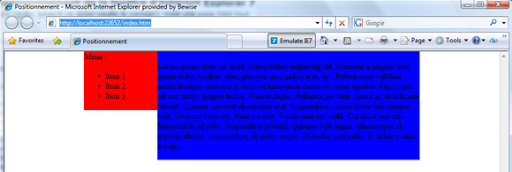
Ce qui nous donne un rendu assez semblable à ce qu'on attends :

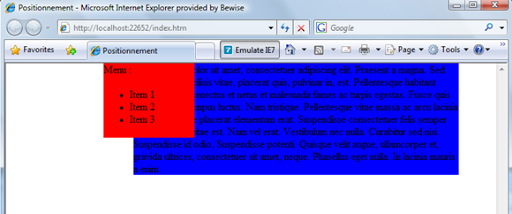
Le problème apparait lorsque l'on essaie de redimensionner la fenêtre :

Et oui, le menu passe par dessus l'autre div !
Lors du redimensionnement, le div bleu a bougé comme il faut, le rouge est resté immobile
Après m'être arraché les cheveux sur ce problème, j'en suis venu aux conclusions suivantes :
- Le problème apparait avec IE6 et IE7
- Les autres navigateurs ne posent aucun problème
- Si on recharge la page, elle s'affiche correctement, seul un redimensionnement pose problème
- Le problème se pose sur les éléments flottants en position relative
Pour corriger ça, on a 2 solutions :
-
Enlever le "position:relative;" (mais bon, en général si il y est, c'est qu'il y a une raison)
-
Mettre le "position:relative;" sur toute la page (en le mettant sur le body)
Et normalement, vous devriez retrouver un comportement normal lors du redimensionnement...
