Il y a quelque chose que j'aime beaucoup en ASP.NET, et je pense pas que grand monde me contredise, c'est les validateurs. Plus besoin de s'embeter à faire du Javascript pour vérifier le contenu de nos inputs, on mets notre validateur, on définit 2-3 propriétés, et on a une validation cliente et serveur qui fonctionne, le rêve !
Mais parfois, on peux quand même aimer faire du Javascript, et juste être feignant. Comme c'est mon cas, je me suis demandé comment utiliser ces validateurs coté client dans mon code javascript, sans avoir à gerer les retours serveurs. Eh bien, il s'avère que c'est extrèmement simple, on va voir dans un exemple rapide comment faire.
Mon besoin : je veux que l'utilisateur puisse taper un code hexadécimal d'une couleur, et l'appliquer à un élément de ma page html. J'ai donc un input, et une zone de texte dont je vais changer la couleur :
<input type="text" id="tbCouleur" onchange="javascript:changeCouleur()" />
<br />
<div style="color: #000000;" id="divCouleur">
Ce texte change de couleur
</div>
Et pour effectuer le changement de couleur, la fonction javascript :
<script type="text/javascript">
function changeCouleur()
{
document.getElementById("divCouleur").style.color=document.getElementById("tbCouleur").value;
}
</script>
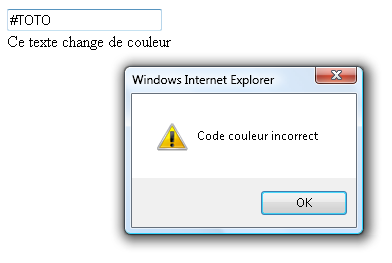
C'est tout simple et ça fonctionne, mais si l'utilisateur, qui comme chacun le sait n'hésite jamais à faire n'importe quoi, décide de mettre autre chose qu'un code couleur correct, on va se retrouver avec une belle erreur : en effet, le navigateur ne saura pas convertir "toto" en couleur de texte... On va donc mettre des validateurs.
Un code couleur est un constitué de 3 ou 6 caractères hexadécimaux, précédés d'un dièse. Pour vérifier cela, rien de tel qu'un RegularExpressionValidator avec la regex qui va bien : "#([0-9a-fA-F]{3}){1,2}"
On va aussi vérifier que la case n'est pas vide, avec un RequiredFieldValidator.
Et bien sûr, pour que les validateurs fonctionnent, on n'oubliera pas de transformer notre input en controle serveur.
<input type="text" id="tbCouleur" onchange="javascript:changeCouleur()" runat="server" />
<asp:RegularExpressionValidator ID="tbCouleur_regval" runat="server" ControlToValidate="tbCouleur"
ValidationExpression="#([0-9a-fA-F]{3}){1,2}"></asp:RegularExpressionValidator>
<asp:RequiredFieldValidator ID="tbCouleur_requiredval" runat="server"
ControlToValidate="tbCouleur"></asp:RequiredFieldValidator>
<br />
<div style="color: #000000;" id="divCouleur">
Ce texte change de couleur
</div>
Ensuite, pour pouvoir utiliser notre validateur dans notre javascript, il suffit de faire appel à la fonction Page_ClientValidate(). Comme notre input est devenu un controle serveur, il faudra aussi penser à utiliser son identifiant client.
<script type="text/javascript">
function changeCouleur()
{
if (Page_ClientValidate())
{
document.getElementById("divCouleur").style.color=
document.getElementById("<%= tbCouleur.ClientID %>").value;
}
else
{
alert("code incorrect")
}
}
</script>
Et voilà le travail !

Pour utiliser les groupes de validation, c'est pas beaucoup plus compliqué : il suffit de passer le nom du groupe en paramètre de la fonction, ainsi seul le groupe voulu sera validé :
if (Page_ClientValidate("group1"))
{
....
